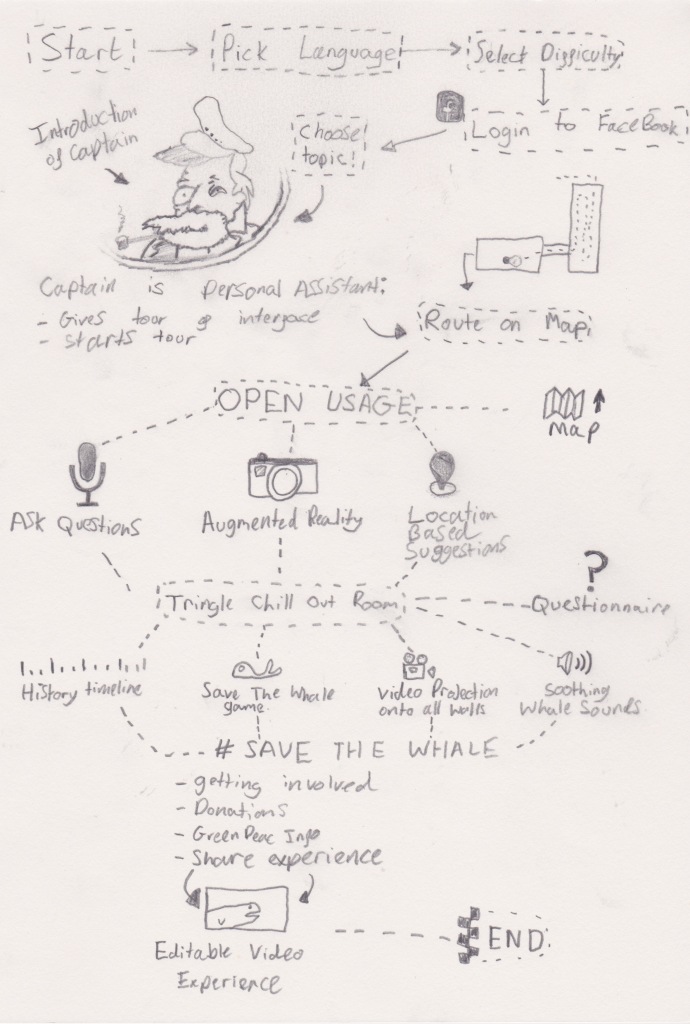
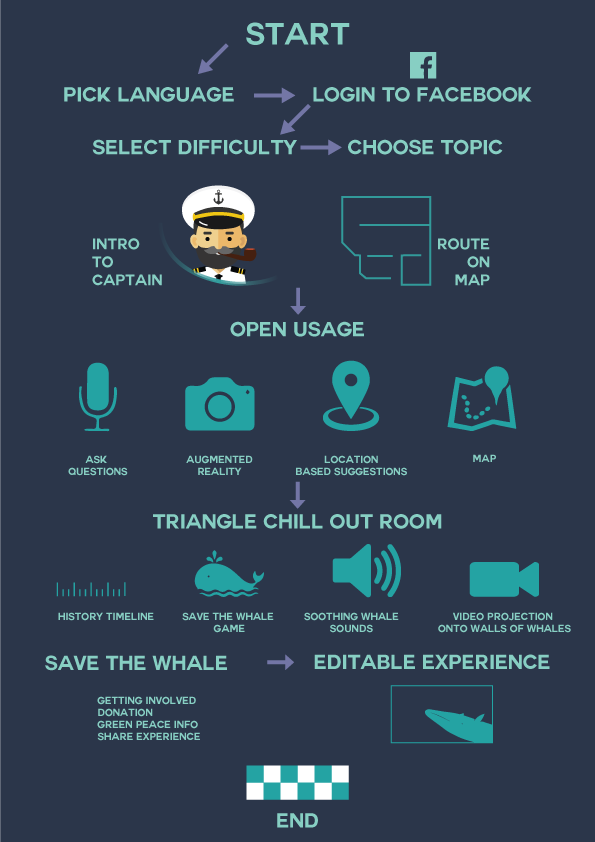
INTRO
Given iPad
Choose a flag
Intro speech by Whaling Caption “Good afternoon. My name is Nick Thomson. I exist in a virtual reality: please think of me as a ghost, speaking from the past. I was a cabin boy on a Hull whaling ship from the age of nine to eighteen, but the vessel was capsized by a whale in 1850. Nineteenth Century England knew nothing of conservation issues; responsible resourcing was ignored in the great economic rush of the Industrial Revolution. I’m here, however, to tell you about whales. Some of my virtual friends can direct you on other tours in this wonderful museum, but I’m here to inform you about these fascinating completely aquatic marine mammals.”
Asked to log in to Facebook(with option to not have to.
Selection of topics to view.
Level of information to be chosen/ type of visit, social, factual etc?
Drowned Whaler guide pops up with on screen speech, he;
Immediately tells the user what number visitor they are.
Can be spoken to (like Siri) “hey captain”
Zoom the logo to become the map
(quick tutorial on what the map & icons mean)
Route to be started
Map zooms in on specific area, buttons are smaller circles
on screen line
dots to appear on the map for the interactive items for the camera
on screen button to bring up in app camera for on screen info
BOATS
Captain to discuss the type of boat he sailed in and the others.
The main boat have an entrance cut into the side to allow people to sit inside the boat.
A virtual reality headset combined with the boat being able to rock would create an immersive experience for the visitor.
SKELETONS
Use the camera to pull up the skeleton information
The details of the skeleton can be selected and pulled up in a 3d model mode
The user can add layers detail to the model such as organs, muscles and skin (LIVE DISSECTING)
In a small grid next to the model it will provide additional info about the whales such as weight.
In this mode you can also compare to the size of other animals.
WEAPONS
A collection of the weapons on the screen which allows the user to select them and view information about them
SELFIE
People can dress up and take a photo on the iPad, provided they had signed in on Facebook they could share on their time line
Also their picture also gets sent to the live collage board
iPad picture editor with extra props and scenes (green screen)
ARTCIC ZONE
Things that the whalers came across along their travels
– Polar Bears
– Seals
– Inuits
3D AREA
A ‘chill out room’
Encouraged to learn about the history of whaling in a timeline form
Area for children to sit together and draw on iPad to be submitted to live display of art on tv screen
how whaling has effected the amount of whales
Play a save the whale game
watch the dome screen with relaxing whale noises and footage whales(belong in the sea)
competition quiz
SAVE THE WHALE
Connect with saving powers like green peace
what you can do
get involved
INTERACTIVE AREA
Looped video of whats swimming freely in the ocean
This is shown on the outside of the building
User can bring up on their iPads
will play at the same time
edit option will display the frame of the video that edited the longest time ago. with paintbrush set.