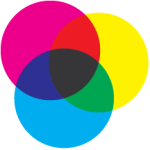
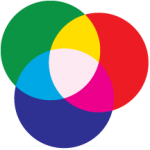
RGB colours (red, green & blue) are used on the web, but CMYK (cyan, magenta, yellow & black) are used in printing. The reason for this is somewhat scientific, when you add all the RGB colours together, you create white while when you add all the CMYK colours together, you create black. Therefore in print it is cheaper to use less ink, and white is the colour of the paper most commonly printed on, so it would make sense to stick to CMYK so that you can just build the colours up by adding the right amounts of all cyan, magenta and yellow to create the colours and adding equal amounts of each. On the other hand pixels are naturally dark, and require electricity to give off certain colours, therefore black on screen uses less energy than white on screen. So again to allow the colours to build up, you start of with black, then to save energy and power you build up with the other colours. So the reasoning for the different colour specifications is technically to save money.
RGB
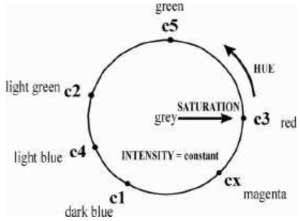
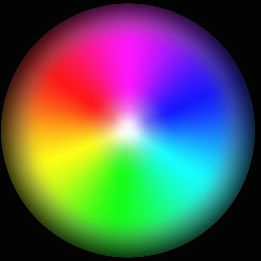
Obviously the colours are made up of different attributes, the three attributes that can change the quality of a colour are described in the HSI (Hue, Saturation & Intensity) colour model. This can be seen below, the one at the top is the technical description of the version below which you will recognise from colour palettes in computer programs.
You will also recognise the same pattern in rainbows and apple’s loading wheel.


References:
(http://www.maclife.com/files/u129772/1_BenColorCapture.jpg)
(http://www.itc.nl/library/Papers/HENGL-pixel.pdf)
(http://cruxcreative.com/rgb-vs-cmyk-when-to-use-which-and-why/)