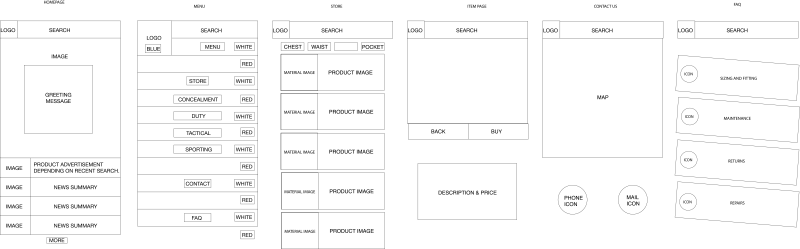
The wireframe stage was most important as it allowed us as a group, to streamline our ideas, and get feedback on the designs we had created. The idea was that we would be able to create four wireframes each to begin with, two different designs for both desktop and mobile. We would then bring in both and discuss the benefits of each and the reasons for choosing certain elements of the wireframe. This was a good process as it then allowed us to com back with a better wireframe that combined the best parts of the first two. Once we were at this stage, we combined both mine and Aidan together to create wireframe that had the best parts of the previous wireframes. Since there were three completely separate stages within the design process of the wire framing it meant we were able to smoothen out any flaws within the design. Below you will see the process between the different wireframes.
Alistair Kenyon-Brodie First Desktop Design
Alistair Kenyon-Brodie Second Desktop Design
Alistair Kenyon-Brodie Combined Desktop Design
 Alistair Kenyon-Brodie First Mobile Design
Alistair Kenyon-Brodie First Mobile Design
 Alistair Kenyon-Brodie Second Mobile Design
Alistair Kenyon-Brodie Second Mobile Design
 Alistair Kenyon-Brodie Combined Mobile Design
Alistair Kenyon-Brodie Combined Mobile Design
Aidan Crow First Desktop Design
Aidan Crow Second Desktop Design
Aidan Crow Combined Desktop Design
Aidan Crow First Mobile Design
Aidan Crow Second Mobile Design
Aidan Crow Combined Mobile Design
Combined Mobile Design
Combined Desktop Design

As you can see the wireframes began with a very simple design, something worth noting from the offset is the way both of the designs contain an overlay on top of the welcome image. Aidan’s was the logo, mine was the greeting message, this is something we decided from the beginning that we should keep for the final version, and you can see in the final design that the images have an overlay that is specific to their state. Aidan and I had a similar idea when it came to the categories page, and how to present the different ones. Mine consisted of segments with images inside that represented the category while Aidan had a blank page which held icons for each category. This is again something we combined, so that the background image changed to something that related to the category when you hovered over the icon.